
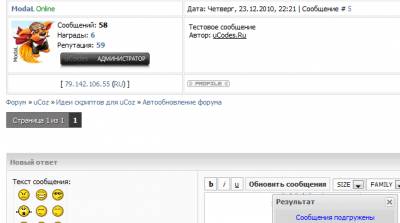
Суть такова: пользователь нажимает на кнопку "Обновить сообщения" и если действительно добавлен новый пост, то он автоматически без всякой перезагрузки страницы подгружается и выдаётся сообщение о том, что сообщения подгружены. В противном случае, выдаётся уведомление с текстом "Новых постов на данной странице не найдено!".
Установка:
Заходим в общий вид страниц форума,находим $BODY$ и заменяем на:
Code
<div id="stry">$BODY$</div>
<script type="text/javascript">
stylebutton = 'font-weight:bold;background:#f8f8f8;border:1px solid #cbcbcb;color:#333;margin-left:3px;margin-right:3px;'; // стиль кнопки
$(document).ready(function() {$('.codeButtons').eq(2).after('<input type="button" style="'+stylebutton+'" title="Reload" value="Обновить сообщения" onclick="reloadforum()" class="codeButtons" id="email" /><span id="gl"></span>');});
function reloadforum() {href_l = location.href; // получаем ссылку на страницу
$('#gl').html('<img src="http://txtformat.ucoz.com/loadgen.gif" style="vertical-align:-5px;">')
scrop = $(".tru:last").text()
$('#stry').load(href_l+' #stry',function(data){
if(scrop == $(".tru:last",data).text()){_uWnd.alert('<center><font color="red">Новых постов на данной странице не найдено!</font></center>', 'Результат',{w:200, h:80})}
else{_uWnd.alert('<center><font color="blue">Сообщения подгружены</font></center>', 'Результат',{w:200, h:80})}
$(document).ready(function() {$('.codeButtons').eq(2).after('<input type="button" style="'+stylebutton+'" title="Reload" value="Обновить сообщения" onclick="reloadforum()" class="codeButtons" id="email" /><span id="gl"></span>');});
});
}
</script>
Далее заходим в вид материалов форума и в любом месте размещаем код:
Code
<span style="display:none;"><span class="tru">$NUMBER$</span></span>
Если другие js не работают
Вставлять в
Code
$('#stry').load(href_l+' #stry',function(data){

