На сегодня мобильный интернет - это один из ключевых трендов в сети. Он
активно развивается в Европе и США, где 3G и LTE интернет на хорошей
скорости и за невысокую плату становится общедоступным. А в Японии,
например, это вообще, скорее вчерашний, чем завтрашний день и половина
потребления интернета приходится на мобильные устройства. Рунет в этом
плане тоже развивается. Пока мобильный интернет и мобильные сайты не
имеют повсеместного применения, но то, что это вопрос времени, уже
очевидно. На сегодня мобильный интернет - это один из ключевых трендов в сети. Он
активно развивается в Европе и США, где 3G и LTE интернет на хорошей
скорости и за невысокую плату становится общедоступным. А в Японии,
например, это вообще, скорее вчерашний, чем завтрашний день и половина
потребления интернета приходится на мобильные устройства. Рунет в этом
плане тоже развивается. Пока мобильный интернет и мобильные сайты не
имеют повсеместного применения, но то, что это вопрос времени, уже
очевидно.
Конечно, сайты бывают разные, и не каждый ресурс
предназначен для использования с мобильных устройств. Например,
какая-нибудь игра - ей версия для мобильного просто не нужна. Она
предназначена для того, что бы ей пользовались с компьютера. Ряд других
ресурсов, напротив, просто обязан иметь мобильную версию. Нужно это для
того, чтобы не терять потенциально свою аудиторию, которая пользуются
мобильной версией для получения оперативной информации. Фактически у
любого СМИ мы легко найдем PDA-версию.
Данный пост на примерах покажет какие PDA-сайты люди уже сделали на uCoz. Но сначала еще немного теории:
PDA (КПК, англ. Personal Digital Assistant, PDA — «личный цифровой секретарь») — это версия сайта с наименьшим количеством графики, для удобного просмотра на мобильных устройствах с маленьким экраном.
Такая услуга, как создание PDA-сайтов является особо востребованной в
последнее время и это легко объяснимо. Сегодня мобильные телефоны и КПК
заменяют пользователям компьютеры и ноутбуки в автомобиле, на учёбе, в
транспорте, и, вместе с этим, всё большее распространение получает
мобильный интернет .

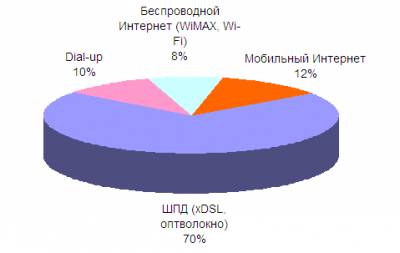
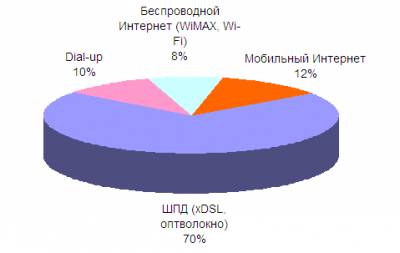
По данным MForum Analytics,
самым популярным способом выхода в сеть в России сегодня является
широкополосный доступ (70%), второй по популярности технологией назван
мобильный интернет (12%). Dial-up и беспроводной интернет (WiMAX, Wi-Fi)
занимают 10% и 8% рынка соответственно. Зачем нужна PDA версия сайта? Рассмотрим основные преимущества PDA-версии перед обычной версией сайта:
- Размер – общий размер страниц PDA-сайта играет важную роль для посетителей, так как легкие страницы экономят интернет-трафик
- Удобство
навигации (юзабилити) – сайт специально адаптируется под экран
мобильного телефона, имеющий значительно меньший размер, чем монитор
компьютера.
- Дизайн – очень важно чтобы дизайн PDA-версии
сайта был легок и удобен в использовании и содержал как можно меньше
графических элементов оформления.
Как создать PDA-версию сайта на uCoz?
- Заходим в Панель управления сайтом;
- Переходим в «Общие настройки» и стравим галочку в пункте "Активизировать шаблоны для PDA версии сайта";
- Все,
PDA-версия вашего сайта готова! Вам осталось только по желанию
настроить шаблоны PDA-версии (да, у PDA версии сайта есть индивидуальные
шаблоны). Теперь ваш сайт доступен для PDA по адресу
http://www.вашсайт.ucoz.ru/pda/ ;
- Для редактирования шаблонов PDA , необходимо перейти в «Управление дизайном» и переключиться на шаблоны PDA:

Примечание: при входе на сайт с мобильного устройства, если PDA-версия включена, человек автоматически на нее попадает.
В системе uCoz создать PDA-версию сайта очень легко, но стандартный
дизайн довольно аскетичен и чтобы сделать по-настоящему приятную
мобильную версию сайта (выше мы пояснили зачем она нужна) желательно
этот шаблон все же улучшить.
|




 Наш форум
Наш форум
 Новости uCoz'a
Новости uCoz'a
 Статьи
Статьи
 RSS
RSS
 Статьи
Статьи
 Добавить материал
Добавить материал
 Ajax
Ajax
 ASP скрипты
ASP скрипты
 PHP скрипты
PHP скрипты
 Java скрипты
Java скрипты
 Java апплеты
Java апплеты
 Модули PHP fusion 7
Модули PHP fusion 7
 Шаблоны для WordPress
Шаблоны для WordPress
 Плагины для WordPress
Плагины для WordPress
 HTML шаблоны
HTML шаблоны
 FLASH шаблоны
FLASH шаблоны
 Логотипы
Логотипы
 Графика
Графика
 Учебники
Учебники
 Софт
Софт
 На сегодня мобильный интернет - это один из ключевых трендов в сети. Он
активно развивается в Европе и США, где 3G и LTE интернет на хорошей
скорости и за невысокую плату становится общедоступным. А в Японии,
например, это вообще, скорее вчерашний, чем завтрашний день и половина
потребления интернета приходится на мобильные устройства. Рунет в этом
плане тоже развивается. Пока мобильный интернет и мобильные сайты не
имеют повсеместного применения, но то, что это вопрос времени, уже
очевидно.
На сегодня мобильный интернет - это один из ключевых трендов в сети. Он
активно развивается в Европе и США, где 3G и LTE интернет на хорошей
скорости и за невысокую плату становится общедоступным. А в Японии,
например, это вообще, скорее вчерашний, чем завтрашний день и половина
потребления интернета приходится на мобильные устройства. Рунет в этом
плане тоже развивается. Пока мобильный интернет и мобильные сайты не
имеют повсеместного применения, но то, что это вопрос времени, уже
очевидно.